Blueair
Global E-commerce Platform
Blueair Website | Lead Product Designer | 2015–2016
Overview
Led digital transformation for global air purification leader: complete website redesign spanning e-commerce, product catalogue, educational content, and B2B facility monitoring systems. Platform rolled out to 60+ countries.
My role: Lead Product Designer responsible for strategy, design leadership, and hands-on execution. Also operated as fractional product manager coordinating offshore engineering, localisation, and content teams.
Key outcomes:
- Global rollout to 60+ countries
- Complete product catalogue with accessories and filtering tools
- E-commerce checkout experience
- B2B facility-level analytics and remote monitoring systems
- Company acquired by Unilever post-launch
- Mobile-first responsive experience
The Challenge
The business problem: Blueair needed unified global digital presence combining:
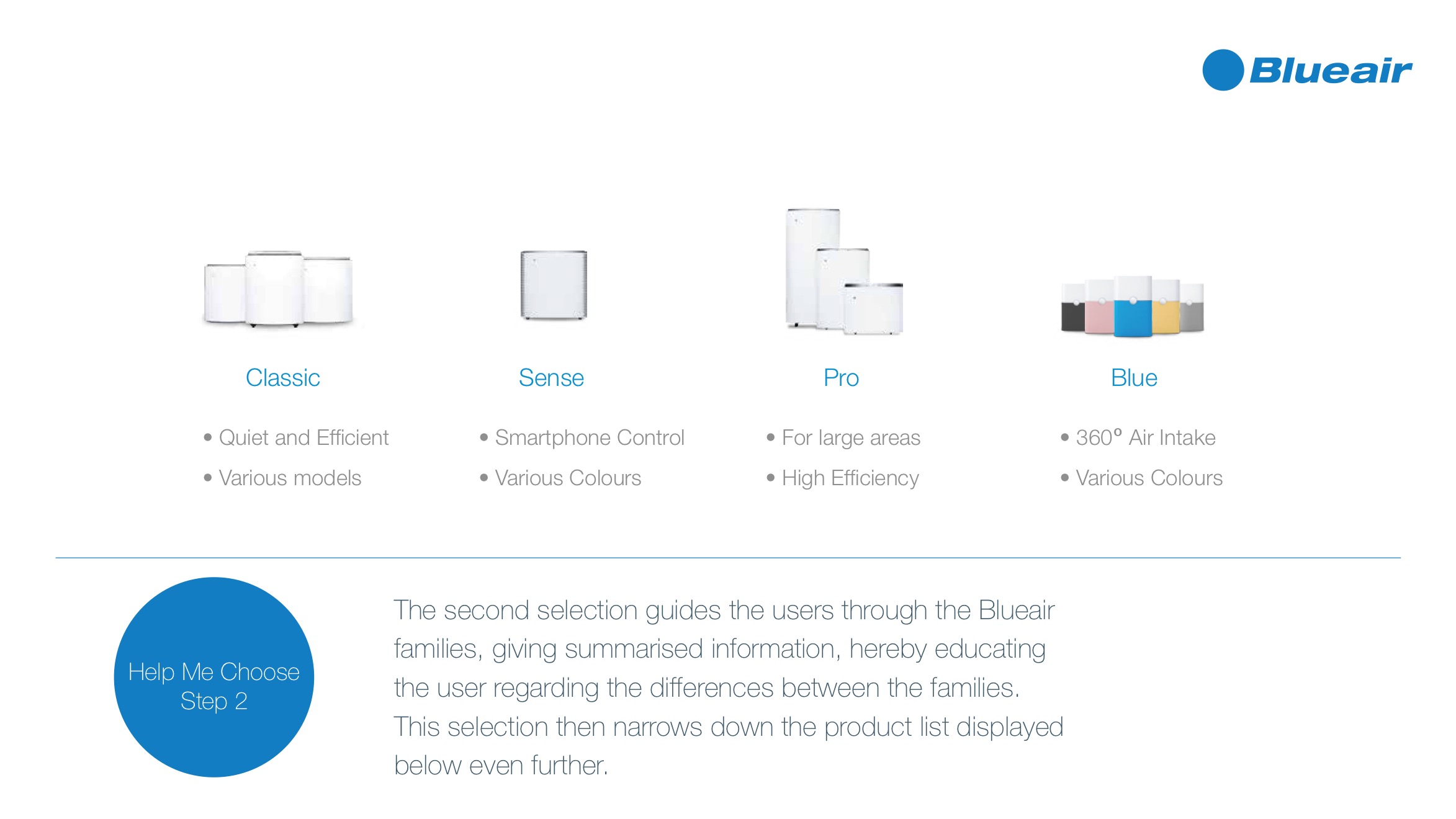
- Product catalogue (devices + accessories across product families)
- Educational content about air quality and health
- E-commerce experience matching physical showroom quality
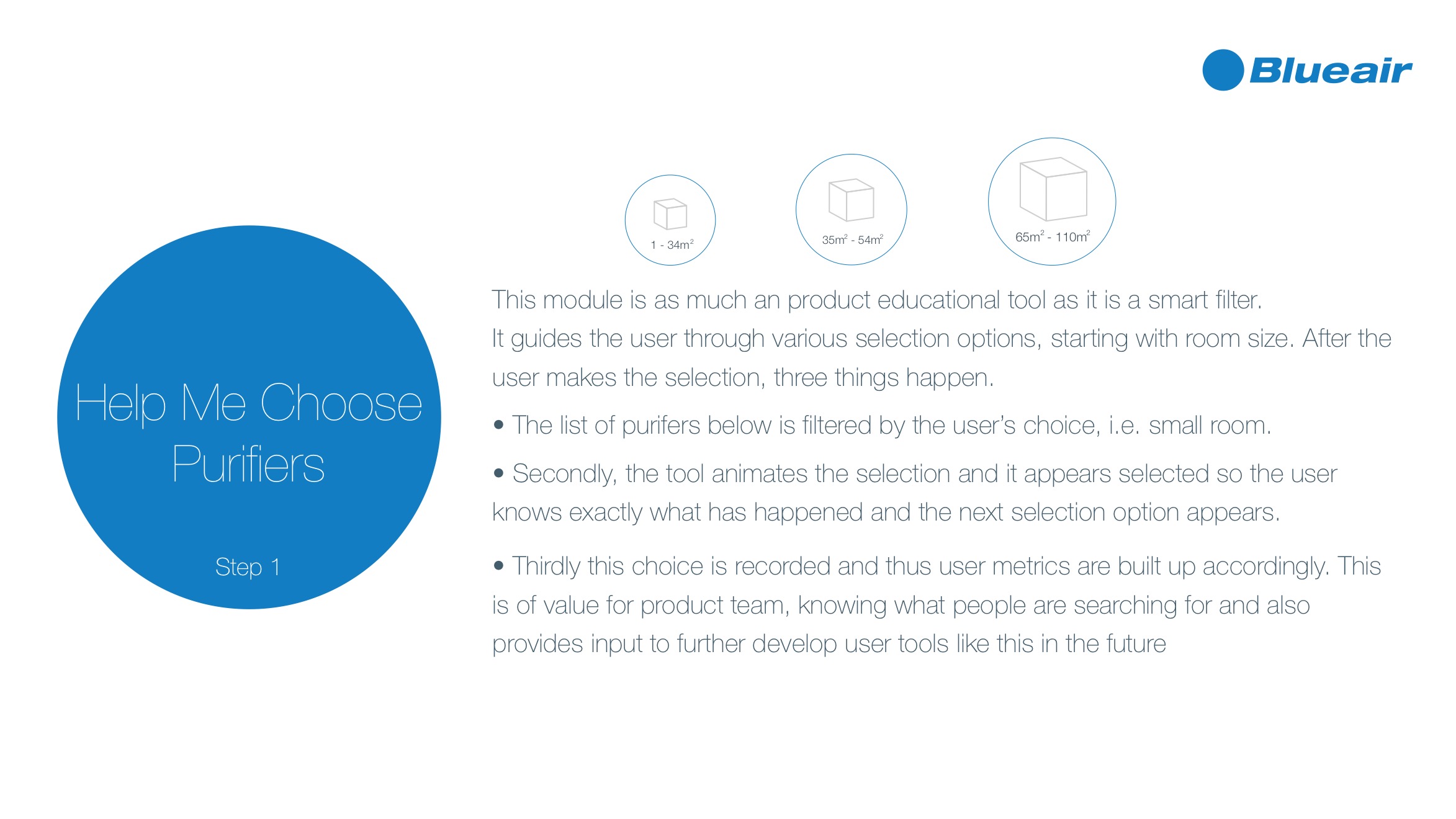
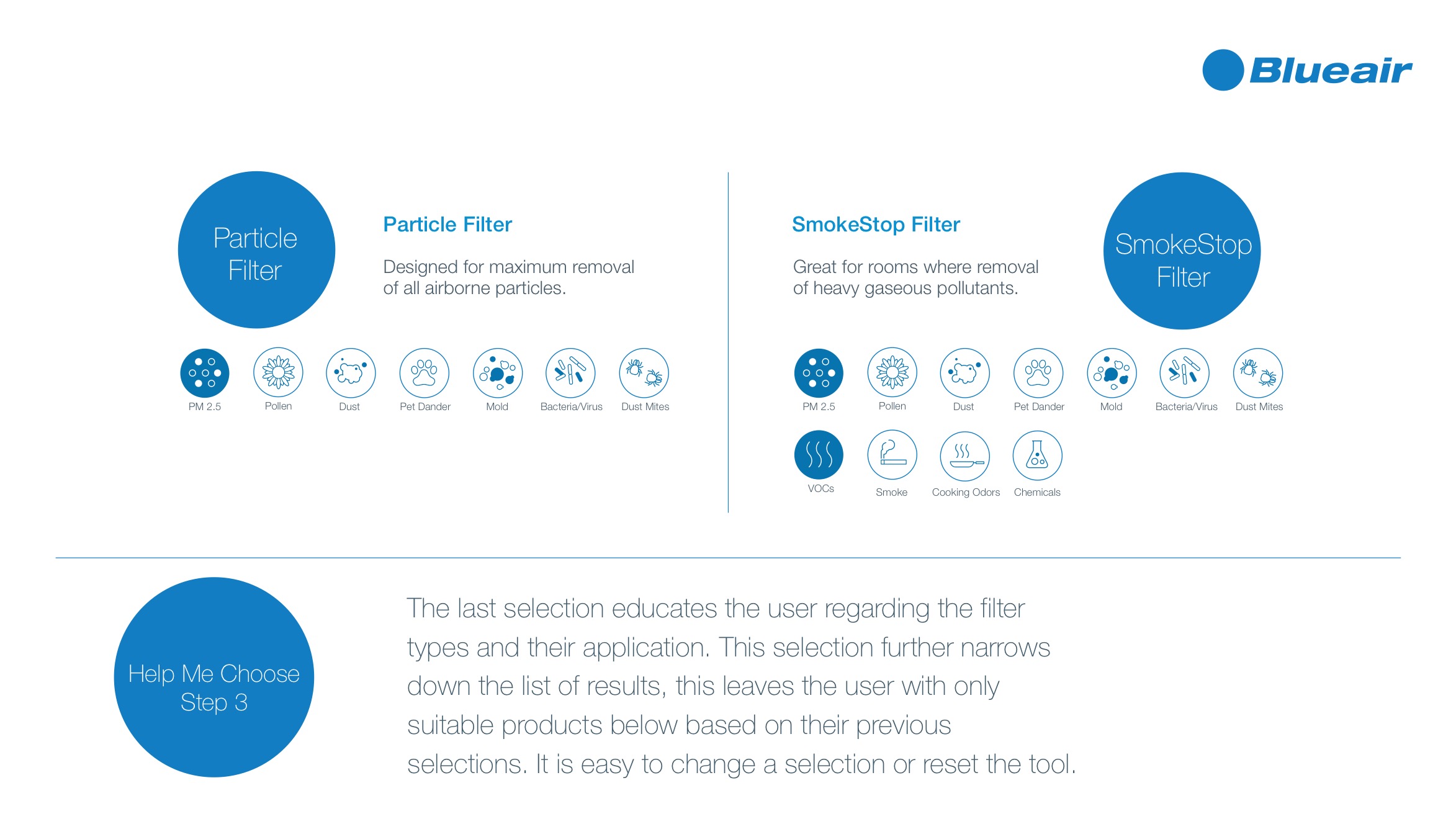
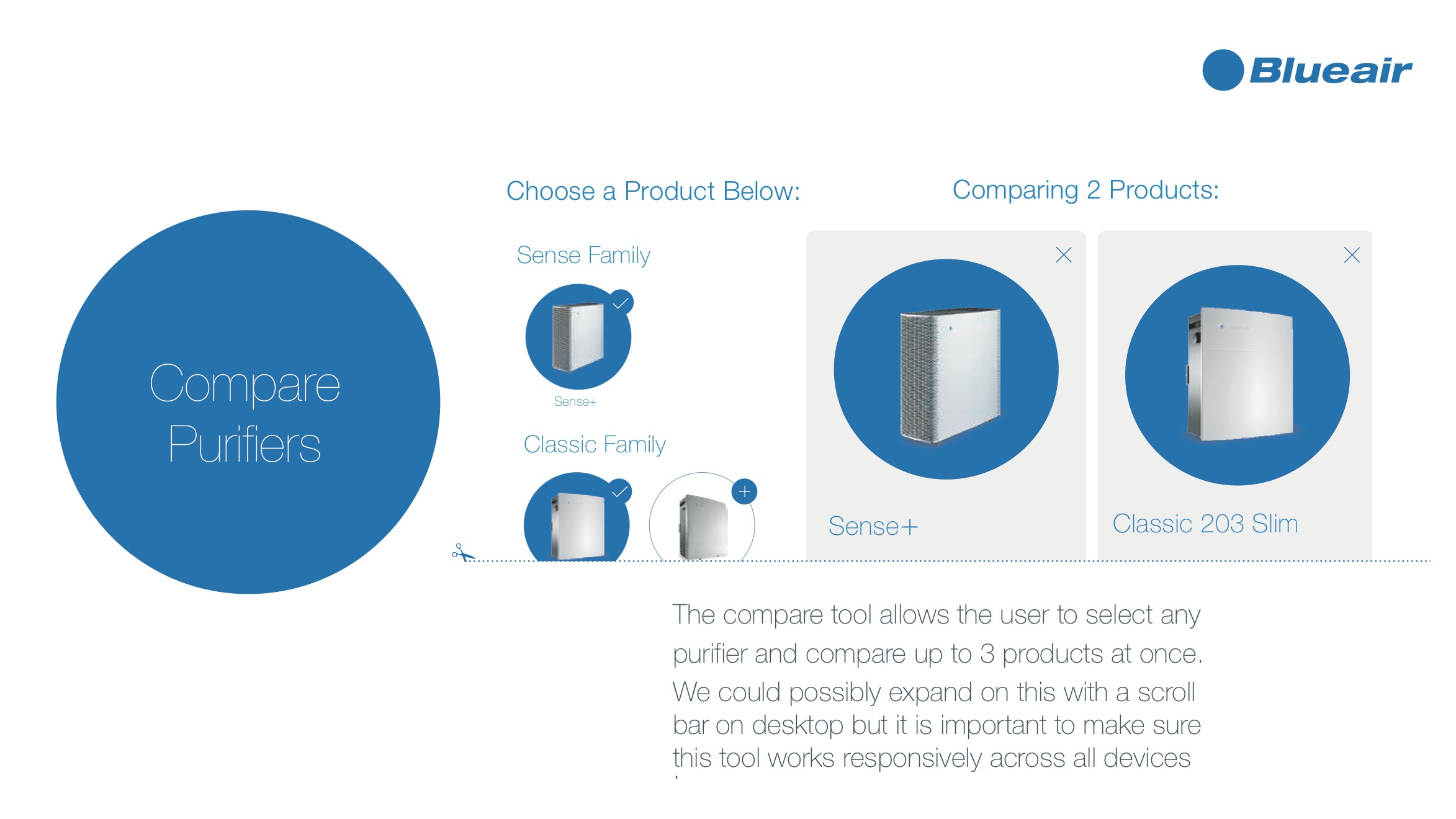
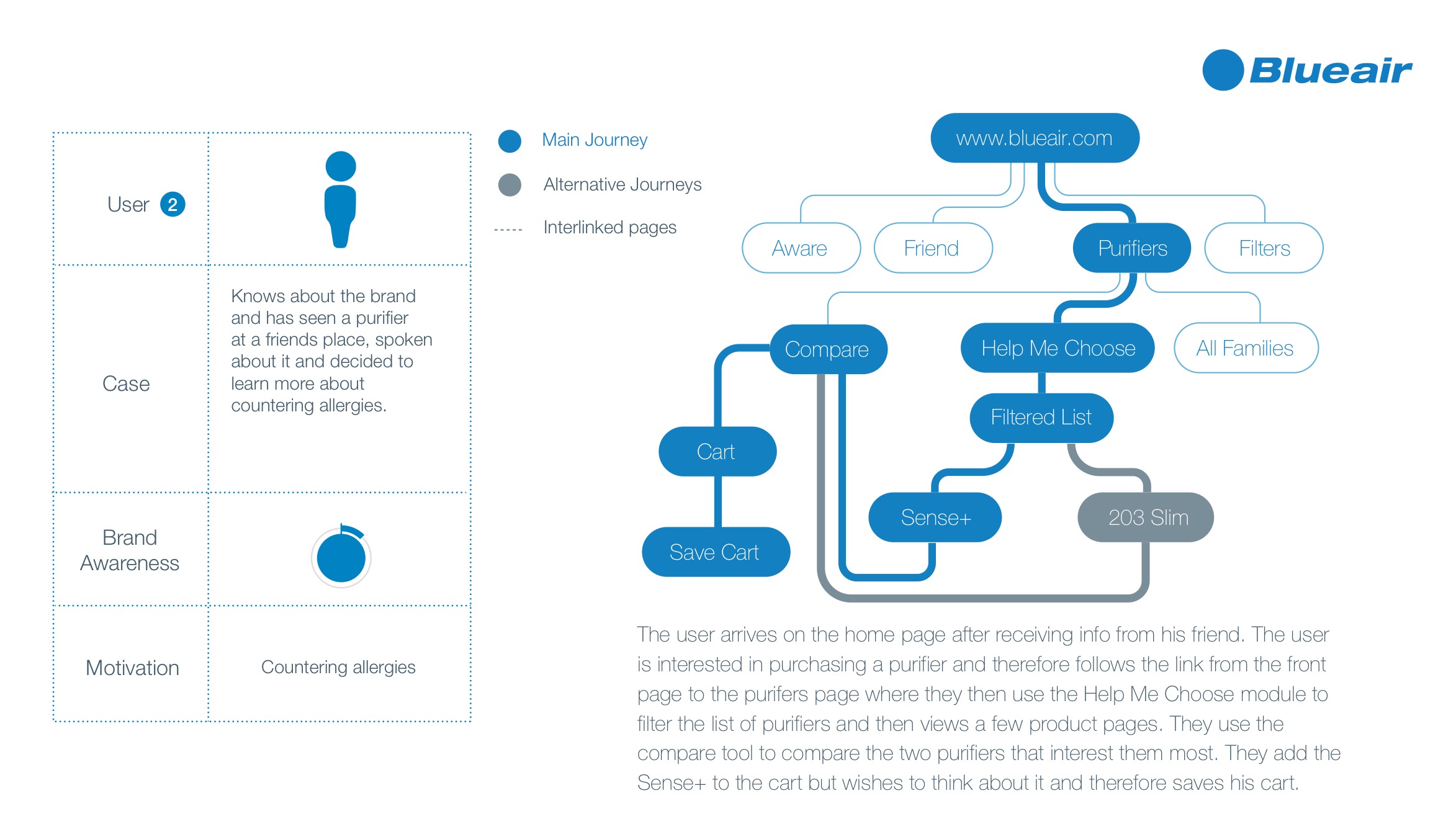
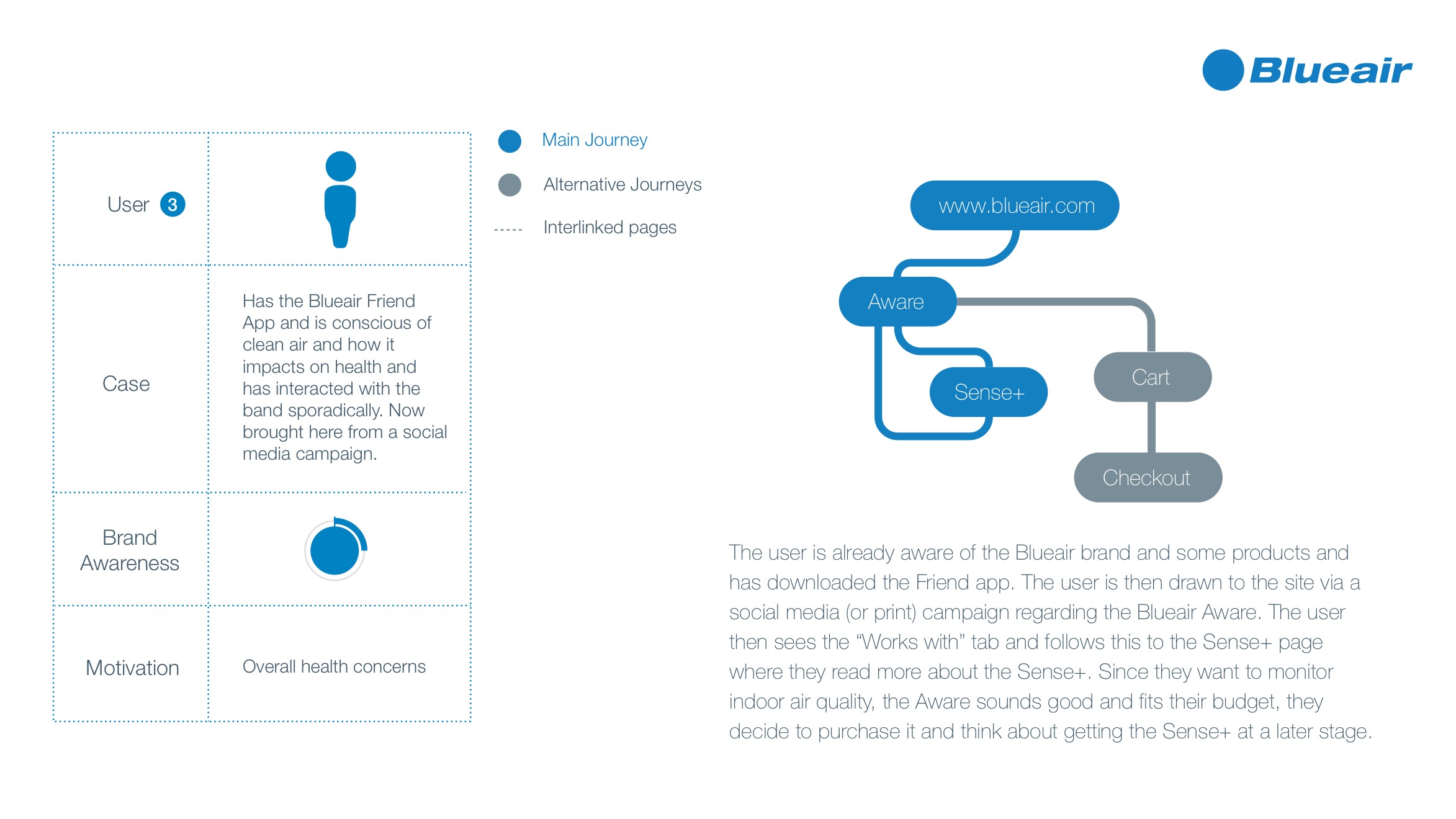
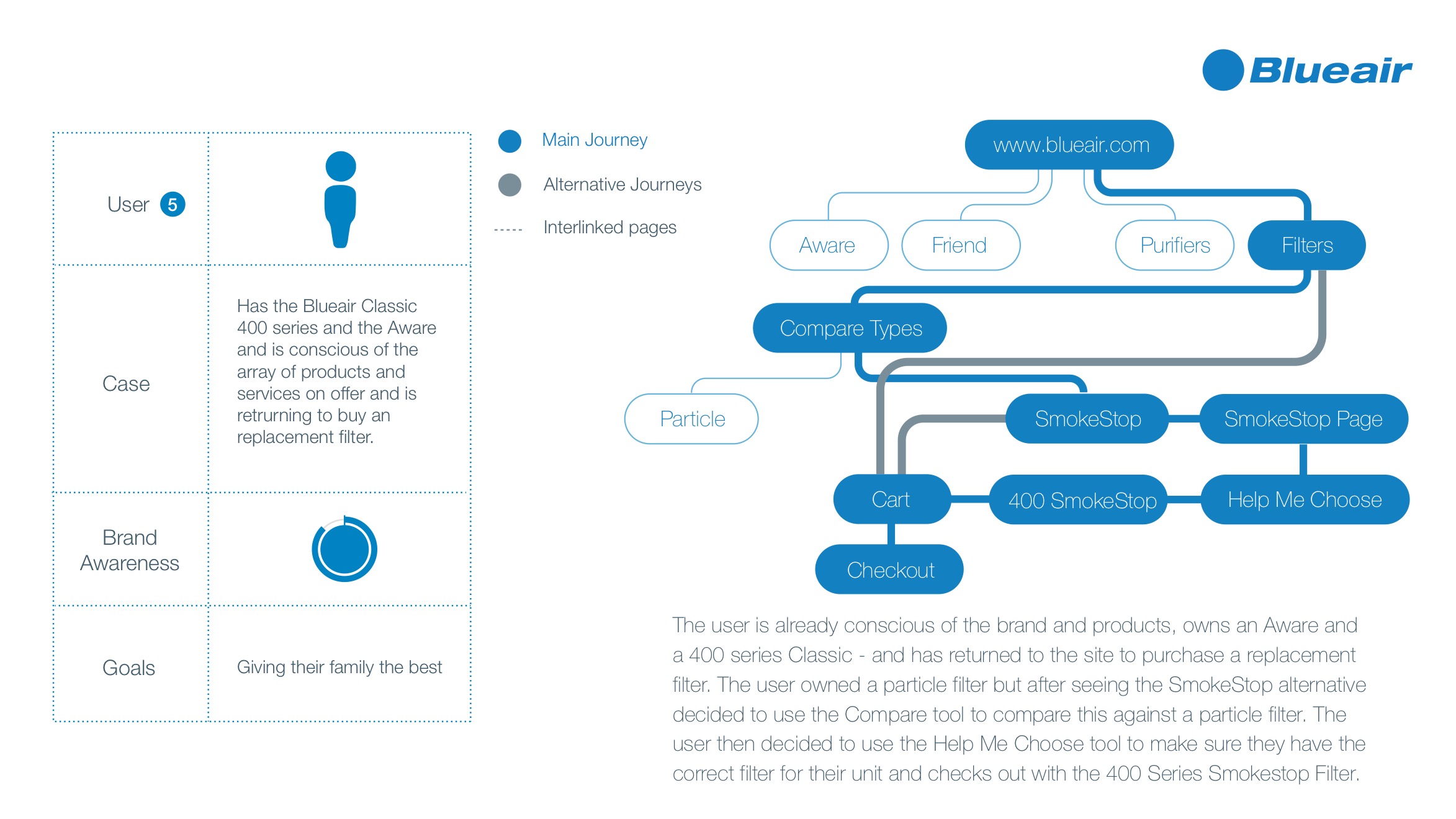
- Interactive tools for product selection and filtering
- B2B monitoring and control systems for facilities (hotels, schools)
- Support systems (FAQ, troubleshooting, multilingual manuals)
Technical complexity:
- 60+ country localisation with cultural nuances
- Complex product relationships (devices + compatible accessories)
- B2B facility monitoring requiring remote device control
- Mobile-first responsive design
- Integration with offshore CMS-focused engineering team
Strategic Approach
Phased Implementation:
- Product catalogue with accessory linking
- E-commerce checkout flow
- Browsing and filtering tools for decision-making
- Support systems (FAQ, troubleshooting, multilingual content)
- B2B remote monitoring and control tools
Design Strategy:
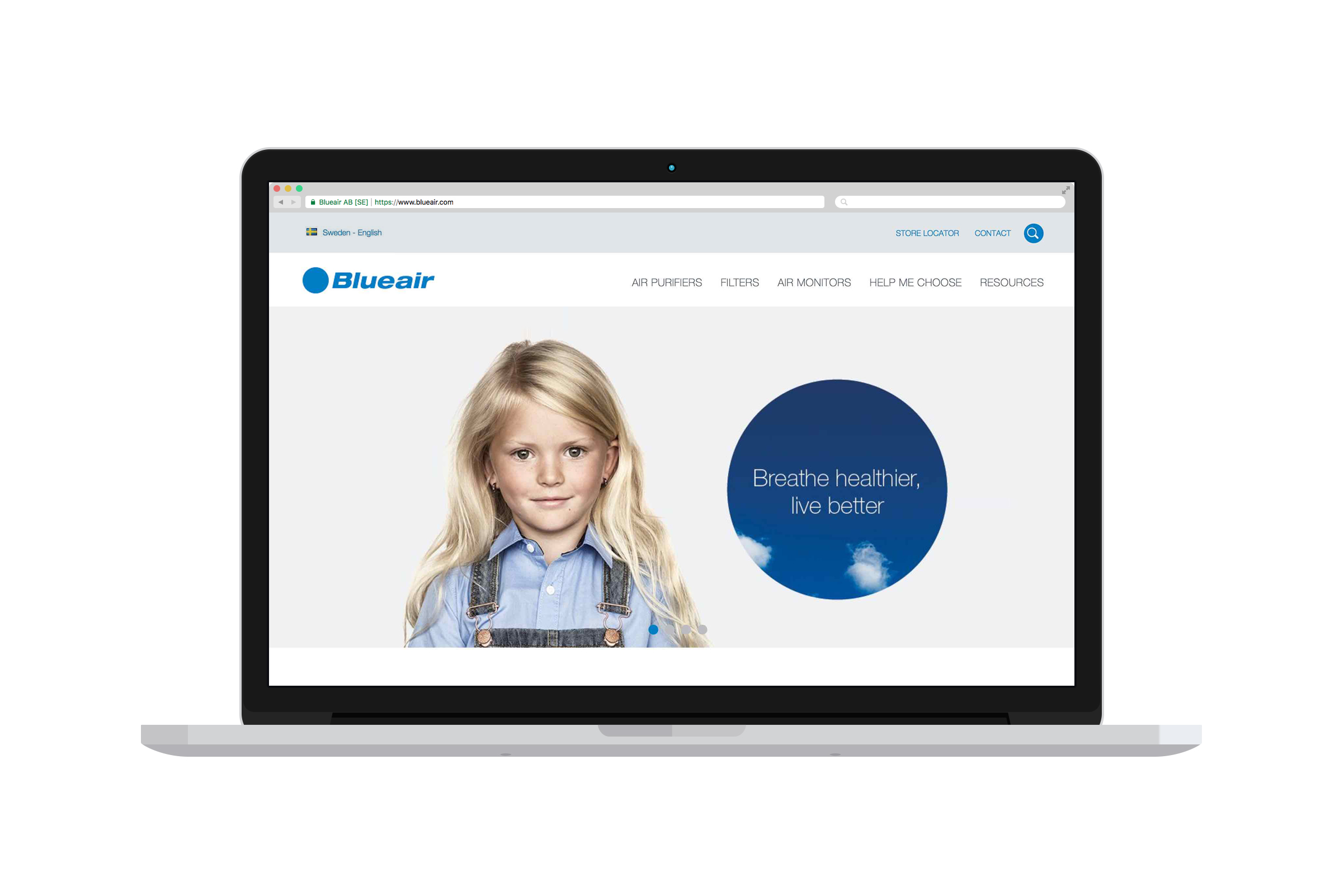
- Collaborated with external branding agency for homepage direction
- Mobile-first prototyping approach
- Content strategy and contributor guidelines
- User testing focused on key markets (China, USA)
- Built interactive tools (help-me-choose modules for filters/purifiers)
Cross-functional Coordination:
- Sole point of contact for offshore engineering team
- Coordinated with localisation, copywriting, translation, support teams
- Presented strategy to senior stakeholders for sign-off
- Managed roadmap and communicated progress to international stakeholders
Results
Global Reach:
- Rolled out to 60+ countries
- Complete digital transformation from scratch
- Company acquired by Unilever (validating transformation success)
Platform Capabilities:
Consumer Experience:
- Complete product catalogue with smart accessory recommendations
- Interactive browsing and filtering tools
- E-commerce checkout matching physical showroom quality
- Multilingual support system (FAQ, troubleshooting, manuals, how-to videos)
- Mobile-optimised responsive experience
B2B Experience:
- Remote device monitoring for customer support
- Facility-level monitoring and control systems
- Analytics for hotels, schools, and large installations
- Network-wide device management
Scope:
- Product design and strategy
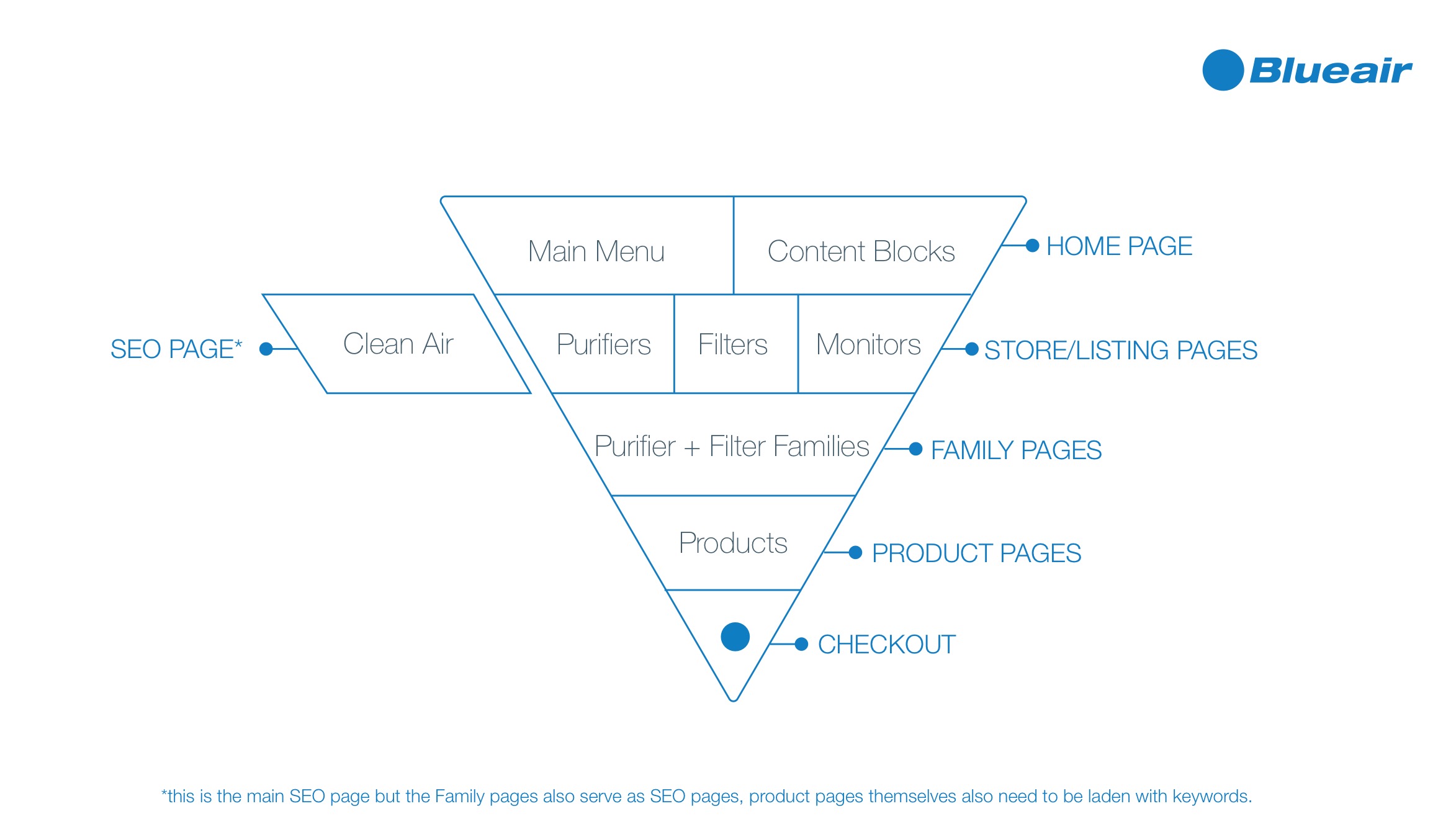
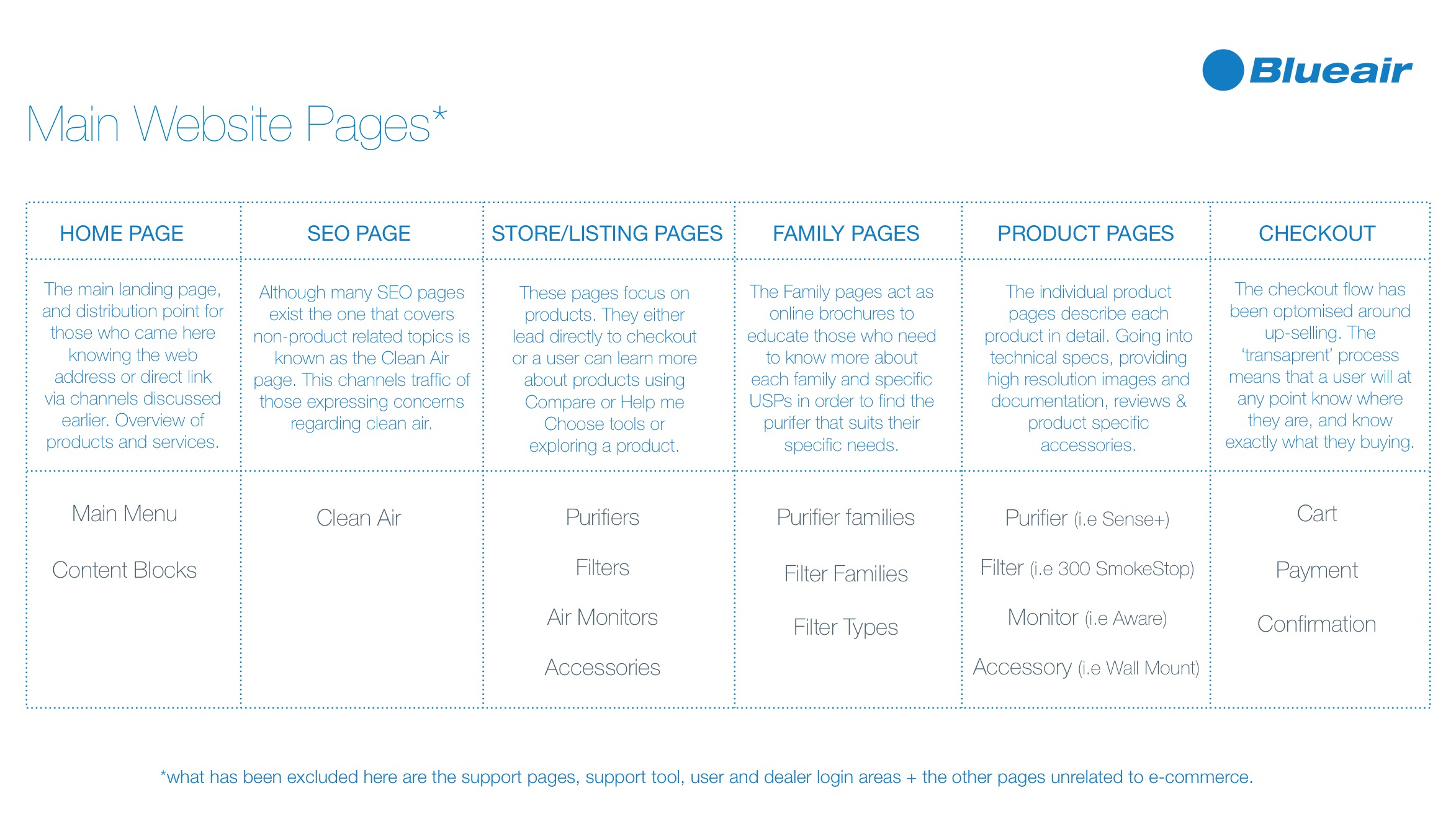
- Information architecture
- Content strategy and guidelines
- Product management (roadmap, stakeholder communication)
- Cross-cultural design and localisation strategy

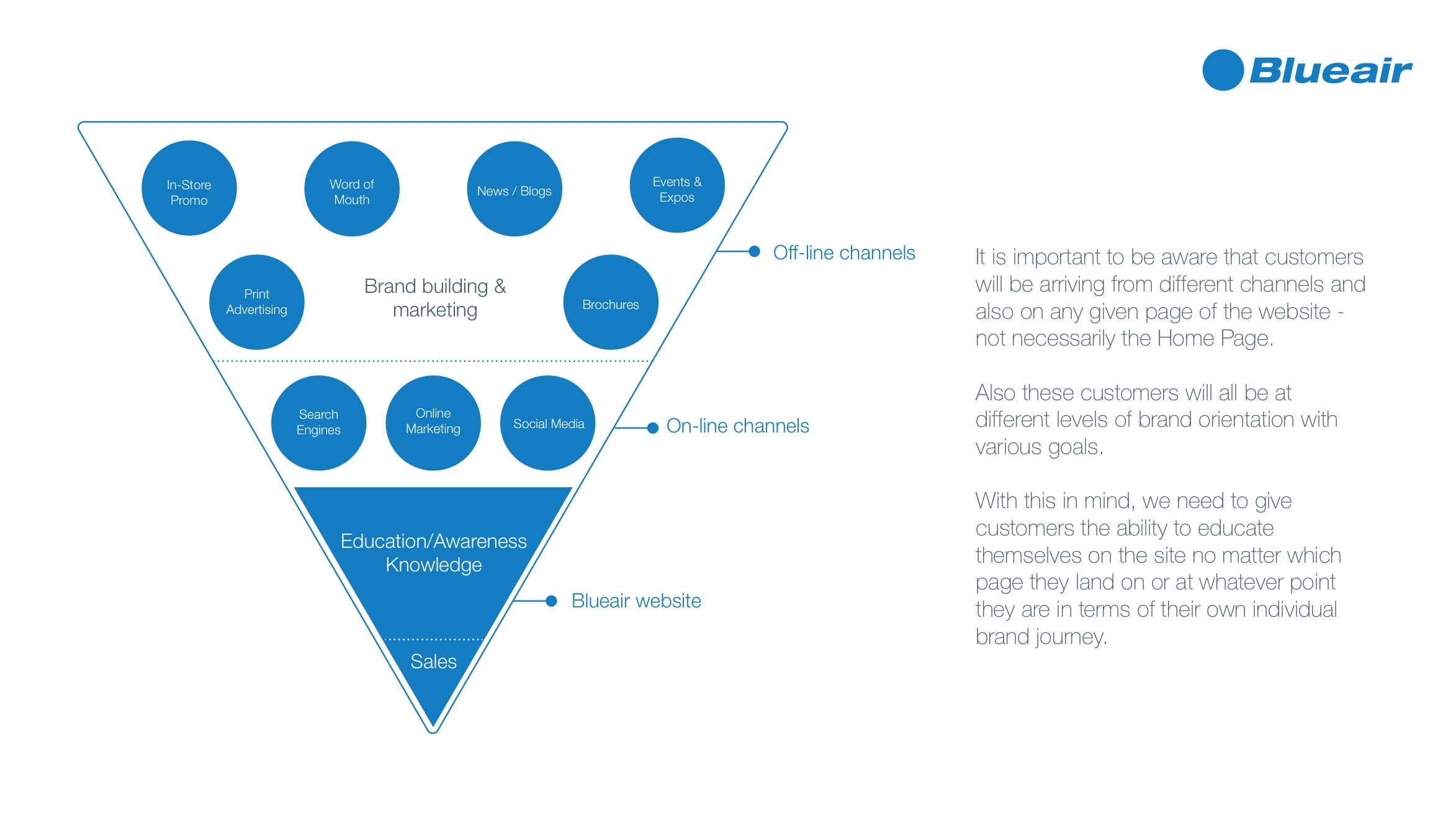
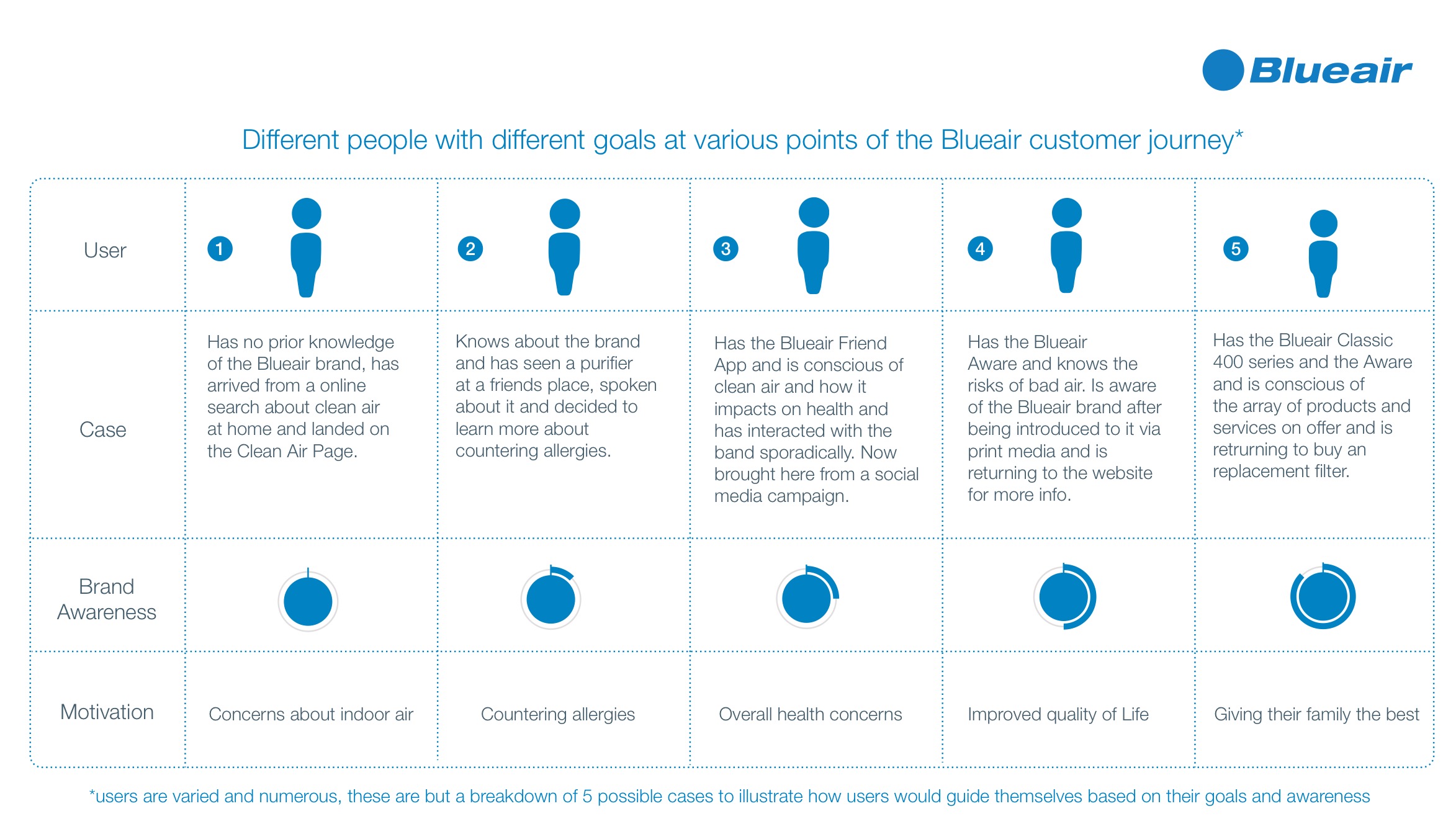
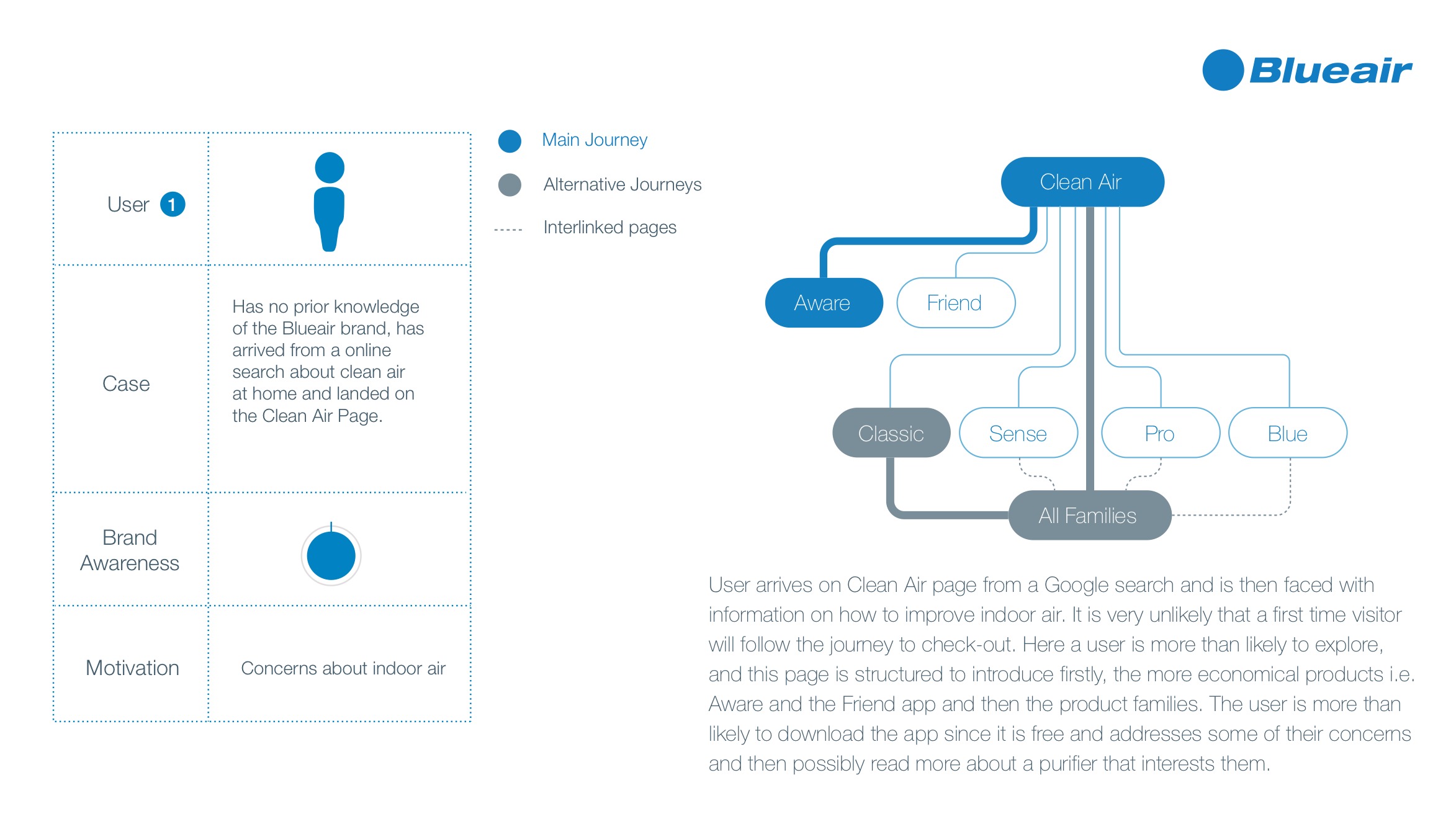
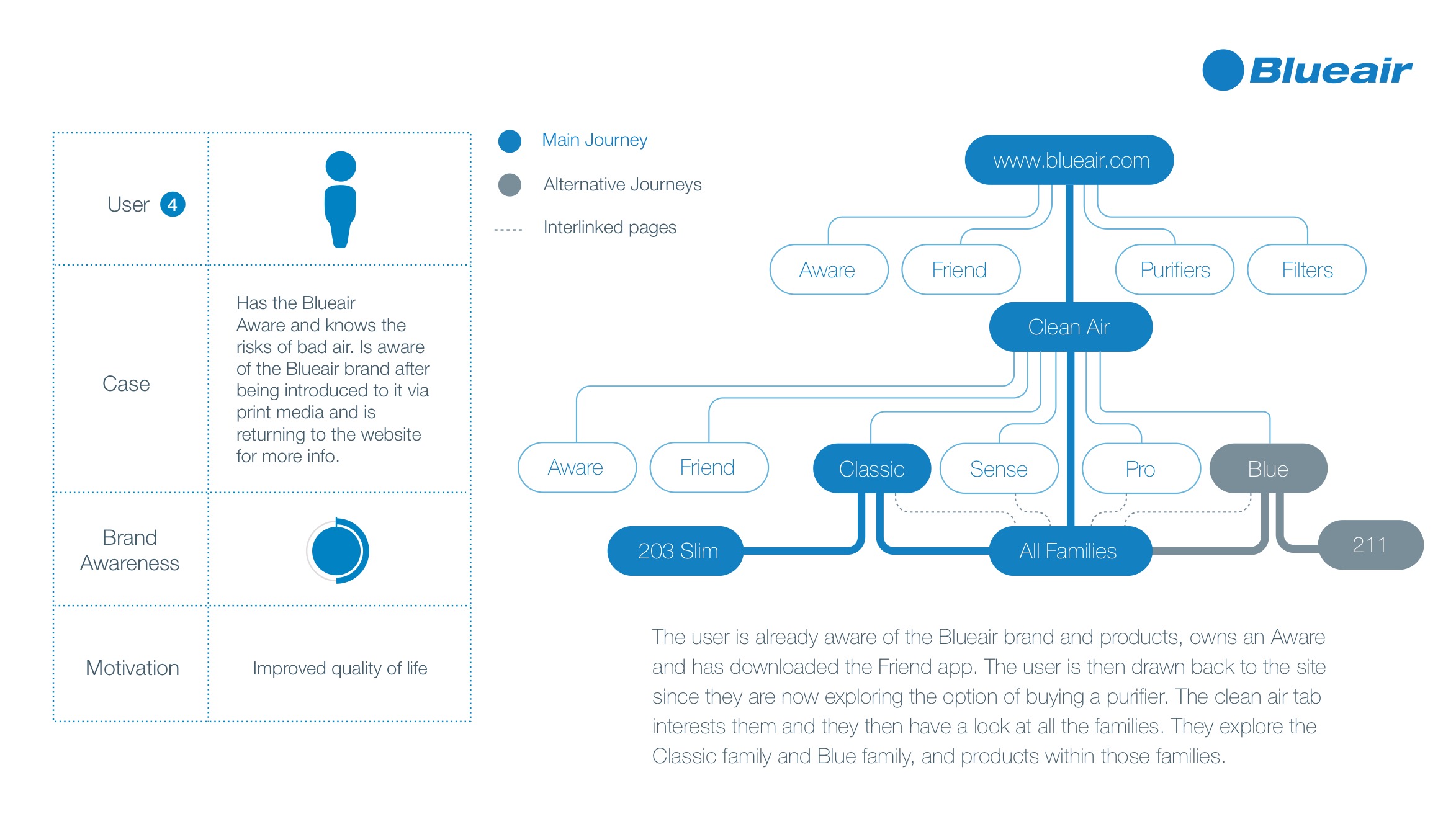
CONTENT STRATEGY
BELOW IS THE STRATEGY that I DEVISED for the web experience